Welcome to our latest blog posts
Journal Entry – 6 Simple Tips to Boost Creativity
The simple act of writing a journal entry is a powerful tool for self-reflection, creativity, and personal growth. Many people have taken this hobby as a way to de-stress and let out their thoughts. In this fast-paced world, taking a few moments to jot down your thoughts can be a huge help. But while exciting,… Read More »Journal Entry – 6 Simple Tips to Boost Creativity
Read More »Journal Entry – 6 Simple Tips to Boost CreativityA Raisin in The Sun – Summary, Analysis, and Themes by Lorraine
On this day, in 1959, playwright and author Lorraine Hansberry produced her famous work, “A Raisin in the Sun”. This would become the first play produced on Broadway by an African-American woman. This work would follow the Younger family as they try to escape poverty after receiving a $10,000 insurance check. This play would become… Read More »A Raisin in The Sun – Summary, Analysis, and Themes by Lorraine
Read More »A Raisin in The Sun – Summary, Analysis, and Themes by LorraineHow to Write an Impressive Critique Paper
When writing letters and papers, especially critique papers, not all of them will be positive. There will be times when you’re expected to be critical of what you say and challenge what other people say. However, there is a difference from being critical and being mean and you must be able to differentiate to get… Read More »How to Write an Impressive Critique Paper
Read More »How to Write an Impressive Critique PaperJewish Resistance in the Warsaw Ghetto: A Battle for Survival
On this day, the Jewish Resistance in the Warsaw Ghetto Uprising was crushed by the Nazi regime. This was a resistance movement organized by the Jews of Warsaw in a desperate attempt to stop the Nazis from exterminating the Jewish inhabitants of the city. Despite being badly outnumbered and having only a handful of weapons,… Read More »Jewish Resistance in the Warsaw Ghetto: A Battle for Survival
Read More »Jewish Resistance in the Warsaw Ghetto: A Battle for SurvivalThe Creation of Israel History
On this day in 1948, Israel officially declared statehood, marking the creation of Israel as an official Jewish state within the Middle East. This move was met with controversy globally back then and remains a contentious issue today. This is due to many countries still not recognizing Israel’s legitimacy today and its use of statehood… Read More »The Creation of Israel History
Read More »The Creation of Israel HistoryHow to Write A Reflection Paper
When it comes to writing letters and documents, people typically think you’re only supposed to analyze and understand the topic. But sometimes, papers aren’t about what you know and more about what you feel. These are reflection papers and talk about how a topic or experience touches you in a personal way. There are many… Read More »How to Write A Reflection Paper
Read More »How to Write A Reflection PaperA Long Walk Freedom of Nelson Mandela and the End of Apartheid
On this day 32 years ago, Nelson Mandela was elected president of South Africa, becoming the first black ruler of the country since its colonization centuries ago. This was more than just a token move though and was seen as the official end to apartheid, a racist and repressive policy that had marginalized the majority… Read More »A Long Walk Freedom of Nelson Mandela and the End of Apartheid
Read More »A Long Walk Freedom of Nelson Mandela and the End of ApartheidThe Legacy and Commemoration of Winston Churchill VE Day
The 8th of May stands as a critical moment in history, known as Winston Churchill VE Day, marking the official surrender of Nazi Germany to the Allied powers and bringing an end to nearly six years of war. Celebrations were felt across the entire world from the Soviet Union to Great Britain. In the British… Read More »The Legacy and Commemoration of Winston Churchill VE Day
Read More »The Legacy and Commemoration of Winston Churchill VE DayFall of French Indochina Battle
On this day 70 years ago, during the fall of French Indochina, a French garrison of nearly 12,000 soldiers surrendered to a much larger Vietnamese army in Dien Bien Phu. This decisive engagement sent shockwaves across the world, marking one of the largest defeats a colonial power suffered at the hands of their subjects. For… Read More »Fall of French Indochina Battle
Read More »Fall of French Indochina BattleLawrence of Arabia (T.E Lawrence): Letters from the Desert
Thomas Edward Lawrence, better known as T.E. Lawrence or the mythologized Lawrence of Arabia, remains one of the most enigmatic figures of the 20th century. He played a pivotal role in the Arab Revolt during World War I in this time of adventure and daring. Though poorly armed and trained, Lawrence turned the Arab tribes… Read More »Lawrence of Arabia (T.E Lawrence): Letters from the Desert
Read More »Lawrence of Arabia (T.E Lawrence): Letters from the DesertCommodus – The Emperor Who Fought as a Gladiator
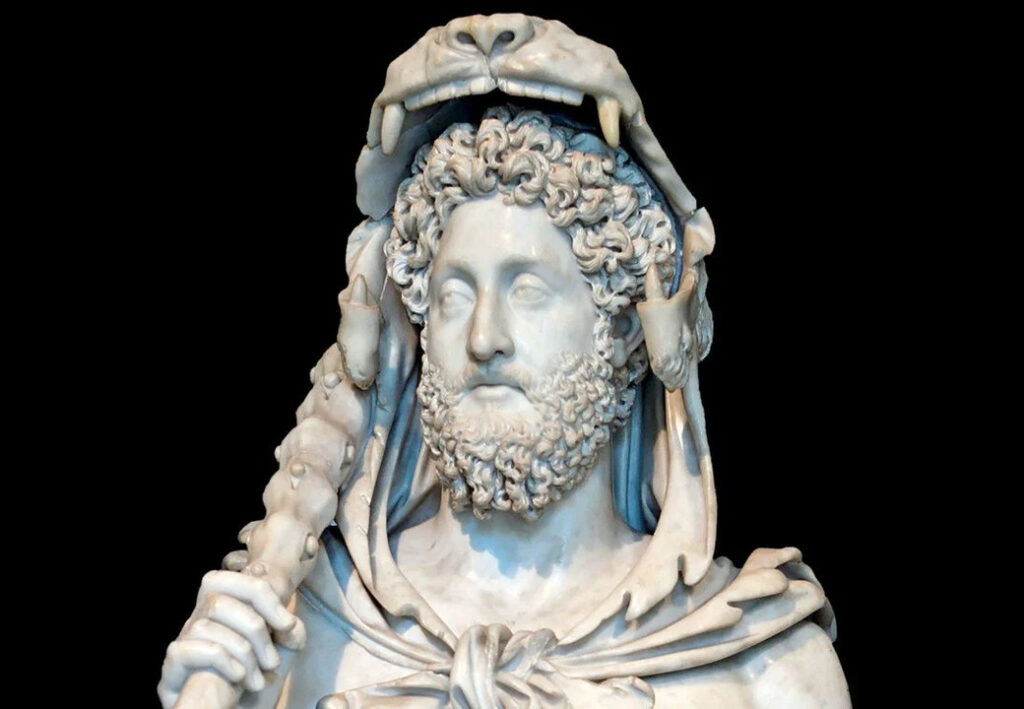
The year 2000 brought us Ridley Scott’s historical epic, Gladiator, featuring the rise of a fallen general seeking revenge against the tyrannical Emperor Commodus, played by Joaquin Phoenix. This movie took place during the high point of the Roman Empire when it stood as Europe’s sole superpower. One of the most memorable characters in this movie… Read More »Commodus – The Emperor Who Fought as a Gladiator
Read More »Commodus – The Emperor Who Fought as a GladiatorWilliam Adams – Real-Life European Samurai
The story of William Adams, the first European samurai, has captivated many with the release of the Shogun miniseries, sparking fascination with the interactions between Europeans and Japanese during the 1600s. For many, the character of John Blackthorne must be fascinating, to be one of the first Europeans to set foot in Japan and to… Read More »William Adams – Real-Life European Samurai
Read More »William Adams – Real-Life European SamuraiWilly-Nicky Telegrams: Last Attempts to Prevent WWI
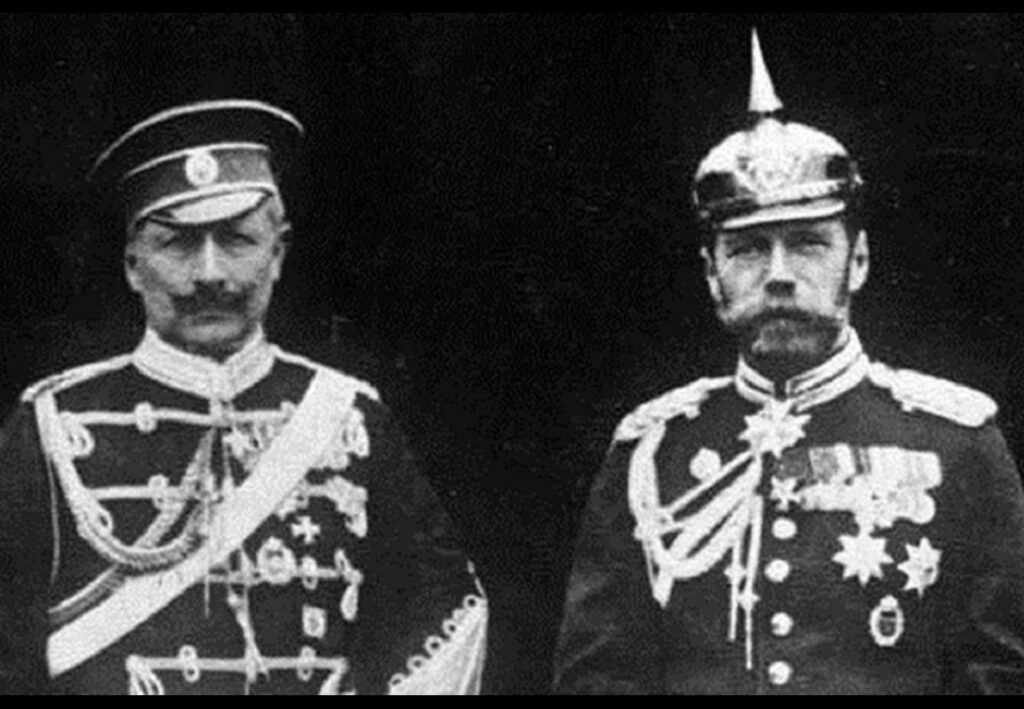
The Willy-Nicky Telegrams often highlight the actions of Imperial Germany and the Russian Empire, with Kaiser Wilhelm II and Tsar Nicholas II being blamed for their weak leadership and imperialist policies. While this is true to a certain extent, they were also ironically among the last people who attempted to stop the war. A correspondence… Read More »Willy-Nicky Telegrams: Last Attempts to Prevent WWI
Read More »Willy-Nicky Telegrams: Last Attempts to Prevent WWIMyth or Reality: Caligula Horse as Consul (Incitatus)
When we think of mad rulers in history, one of the names that is sure to come out is Caligula Horse. Compared to his illustrious grandfather, Agustus Ceasar, Caligula’s reign was filled with stories of madness. From sending an army to collect seashells to building a bridge of boats simply to ride across, it seemed… Read More »Myth or Reality: Caligula Horse as Consul (Incitatus)
Read More »Myth or Reality: Caligula Horse as Consul (Incitatus)How to Write A Character Reference Letter
When applying for a job, candidates often need to provide character reference letter as part of their requested references. These are letters from previous employers, co-workers, or classmates who have worked with the candidate. The letters are meant to give an idea of what the worker is like and whether they would fit the business.… Read More »How to Write A Character Reference Letter
Read More »How to Write A Character Reference Letter